記事を書く時、引用タグ(blockquote)のデザインはあまり格好良くないと、思ったことがありませんか。テーマのデフォルトだと、シンプルなデザインになります。プログラミングはあまり得意ではない人でも3分で分かる、引用タグのデザインを簡単に変える方法を紹介します。
引用の使い方

まず、引用の使い方から説明しましょう。経験者はこの部分をパスしても問題ありません。
上記の画像で、変換のメニューでは、上から2番目に、「引用」の機能があります。すでにコピペ済みの文字を選択した状態で、「引用」に変換すると、下の画像で示したようになります。


ブロックを追加するメニューにも、「引用」の機能があり、選択すると、引用内容をそのまま入力できます。ちなみに、引用元も忘れずにご記入ください。そうではないと、引用の意味がなくなります。
引用のデザインを格好良くしよう
WordPressの場合の使う方法
前提として、本記事はWordPress限定となり、ほかのブログツールは検証しておりません。使い方もとても簡単で、3分ですぐできます。
WordPressの場合、2つの方法があります。
1、Style.cssの最後にCSSを追加すればOK
難しいことではありませんが、初心者はあまりおすすめではありません。間違って編集してしまうと、エラーが出てブログ全体に影響出る恐れがあります。
Style.cssの最後に追加すればOK
・「外観」>「テーマファイルエディタ」>style.css
2、テーマの追加CSS機能を使いCSSを追加
ほとんどのWordPressのテーマは、「追加CSS」の機能がついています。それを利用すると、簡単にできますし、編集ミスの心配もいりません。
・外観>カスタマイズ>追加CSS>コピペ>公開
引用デザインを変更してみよう
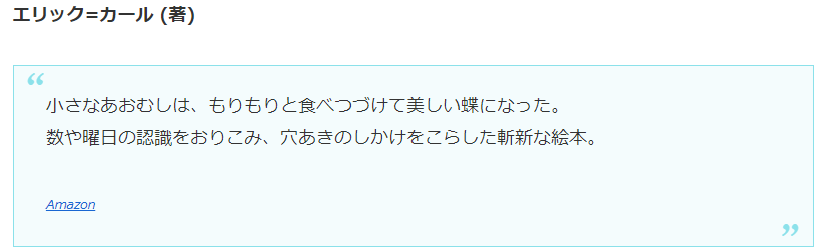
変更前

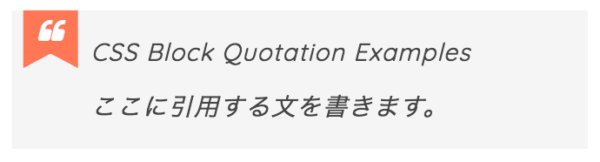
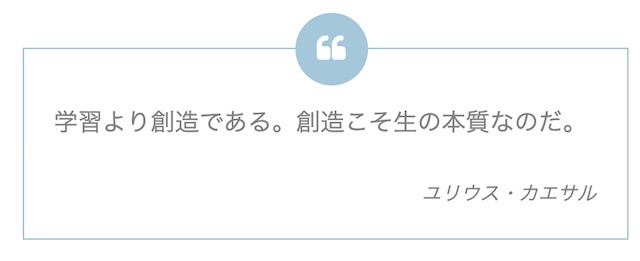
デザイン① (※ネットでから探してきたもの)
デザイン①のCSSコード

blockquote {
position: relative;
padding: 5px 15px 5px 55px;
box-sizing: border-box;
font-style: italic;
color: #464646;
background: #f5f5f5;
}
blockquote:before{
display: inline-block;
position: absolute;
top: 0;
left: 8px;
width: 38px;
height: 30px;
text-align: center;
content: "\f10d";
font-family: FontAwesome;
color: #FFF;
font-size: 18px;
line-height: 30px;
background: #ff785b;
font-weight: 900;
}
blockquote:after{
content: '';
position: absolute;
left: 8px;
top: 30px;
height: 0;
width: 0;
border-left: 19px solid #ff785b;
border-right: 19px solid #ff785b;
border-bottom: 10px solid transparent;
}
.quote23 blockquote p {
position: relative;
padding: 0;
margin: 10px 0;
z-index: 3;
line-height: 1.7;
}
blockquote cite {
display: block;
text-align: right;
color: #888888;
font-size: 0.9em;
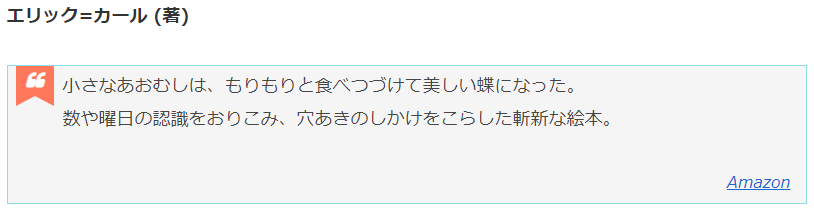
}デザイン①適用後

予想通りにデザインが変わりました!追加CSS機能の所で、CSSのコードをいじったらカラーも好きなカラーに変更できます。
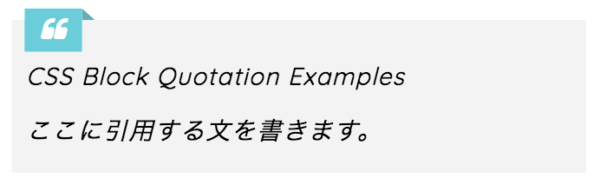
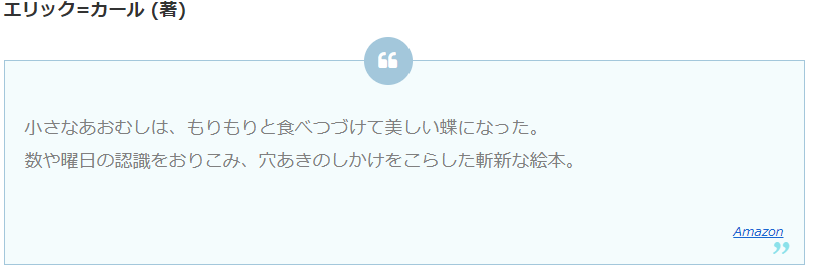
デザイン②
デザイン②のCSSコード

blockquote {
position: relative;
padding: 15px 10px 5px;
box-sizing: border-box;
font-style: italic;
background: #f3f3f3;
}
blockquote:before{
display: inline-block;
position: absolute;
top: -8px;
left: 9px;
width: 40px;
height: 30px;
text-align: center;
content: "\f10d";
font-family: FontAwesome;
color: #FFF;
font-size: 18px;
line-height: 30px;
background: #6fcdd9;
font-weight: 900;
}
blockquote:after{
position: absolute;
content: '';
top: -8px;
left: 49px;
border: none;
border-bottom: solid 8px #6cacb5;
border-right: solid 9px transparent;
}
blockquote p {
position: relative;
padding: 0;
margin: 10px 0;
z-index: 3;
line-height: 1.7;
}
blockquote cite {
display: block;
text-align: right;
color: #888888;
font-size: 0.9em;
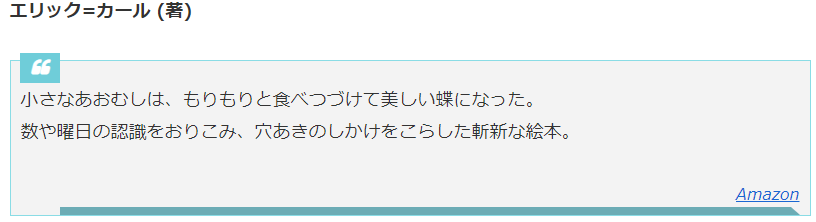
}デザイン②適用後

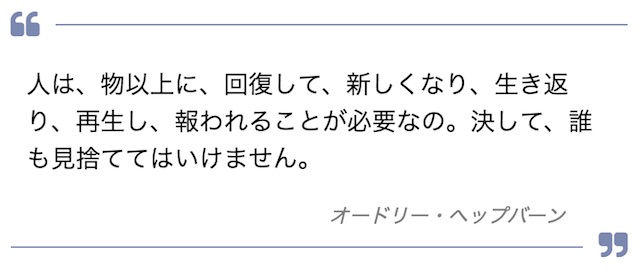
デザイン③
デザイン③のCSSコード

blockquote{
position:relative;
border:1px solid #a3c7db;
background:#FFFFF;
padding:20px;
}
blockquote:before{
position:absolute;
left:45%;
top:-24px;
background-color:#a3c7db;
color:#FFFFFF;
border:2px solid #a3c7db;
box-sizing:border-box;
font-family:'FontAwesome';
content:'\f10d';
line-height:1;
padding-top:12px;
text-align:center;
width:48px;
height:48px;
font-size:20px;
border-radius:24px;
}
blockquote p {
color:#808080
}
blockquote cite {
display: block;
padding-top:10px;
font-size: 0.8rem;
text-align: right;
color: #808080;
}デザイン③適用後

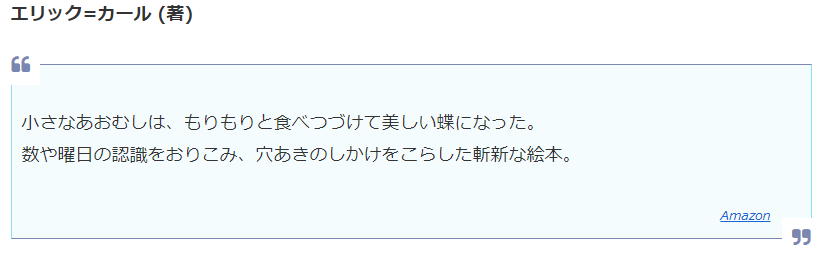
デザイン④
デザイン④CSSコード

blockquote{
position:relative;
border-top:1px solid #7A87B0;
border-bottom:1px solid #7A87B0;
padding:10px;
}
blockquote:before{
position:absolute;
background-color:#FFFFFF;
color:#7A87B0;
font-family:'FontAwesome';
content:'\f10d';
line-height:1;
text-align:center;
top:-20px;
left:-10px;
padding:10px;
font-size:20px;
}
blockquote:after{
position:absolute;
right:-10px;
bottom:-20px;
background-color:#FFFFFF;
padding:10px;
color:#7A87B0;
font-family:'FontAwesome';
content:'\f10e';
line-height:1;
text-align:center;
font-size:20px;
}
blockquote cite {
display: block;
padding-right:30px;
font-size: 0.8rem;
text-align: right;
color: #808080;
}デザイン④適用後

まとめ
CSSで簡単にWordPressの引用デザインを変える方法を紹介しました。上記の方法を使い、ネットの無料CSSを活用すれば、魅力的な引用デザインが作れます。ぜひご活用ください!



